Since my coding bootcamp ended, I have been working on simple React and JavaScript projects and learning along the way. Last week, I came across the challenge of generating a progress bar using React when a button is clicked. The challenge was to display multiple progress bars when the ‘Add’ button is clicked. Here is […]

Earlier this year, when I attended the UC Berkeley web developer bootcamp, I learned about GraphQL. If you have been using React for a while, using GraphQL can be a game changer. There is an initial learning curve especially if you, like me are used to working with PHP and MySQL even though there are […]
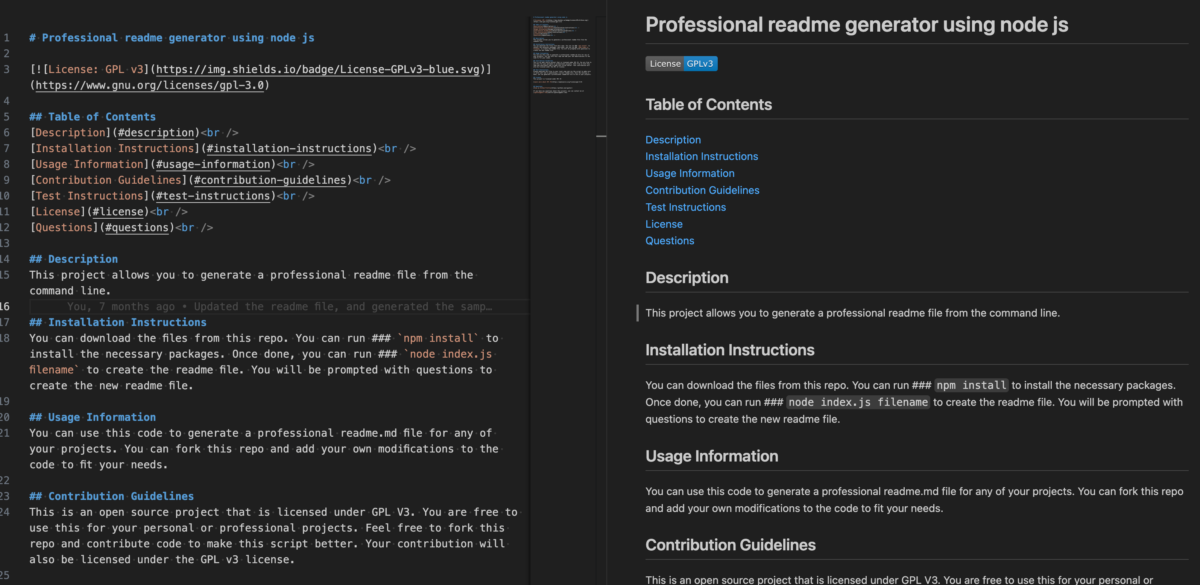
Readme file generator

Why are readme files useful? The readme file tells users about your project. It contains the license, installation and testing information, FAQ’s, contact information and more. This file gives the user all they need to know about the project. You can add a few images and videos to show how the code works. There are […]

WordPress, with eCommerce plugins like WooCommerce, makes it easy to create an eCommerce website for your business, but to succeed in the long run and simplify your manual efforts, you’ll need some third-party tools and extensions.
In this article, we have handpicked the must-have WordPress plugins for an eCommerce website.
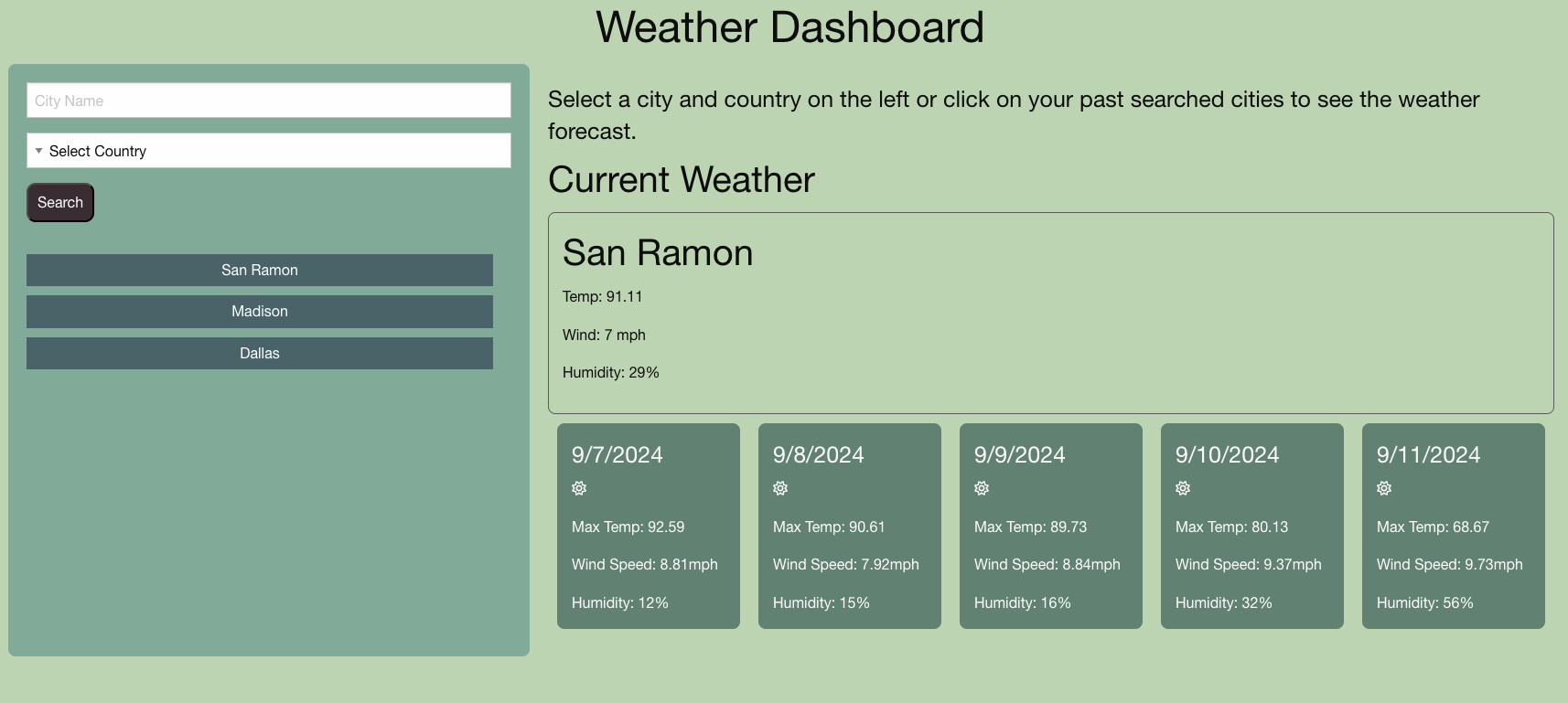
Weather Dashboard

The weather dashboard is a simple JavaScript program to view the weather for the specified city. A month ago I finished the coding bootcamp given by UC Berkeley. It was a fast paced bootcamp teaching front end web development skills. It was a six month course and I learnt about everything from Vanilla JavaScript, Node […]
Hindsight is 2020!

Everyone around the world will agree that 2020 was a unique year in many aspects. We all have faced different challenges this year which taught us unique lessons. As a freelancer & a mom, my lessons are very specific. Lessons Learned The biggest lesson of 2020 has been to value myself more. I do so […]

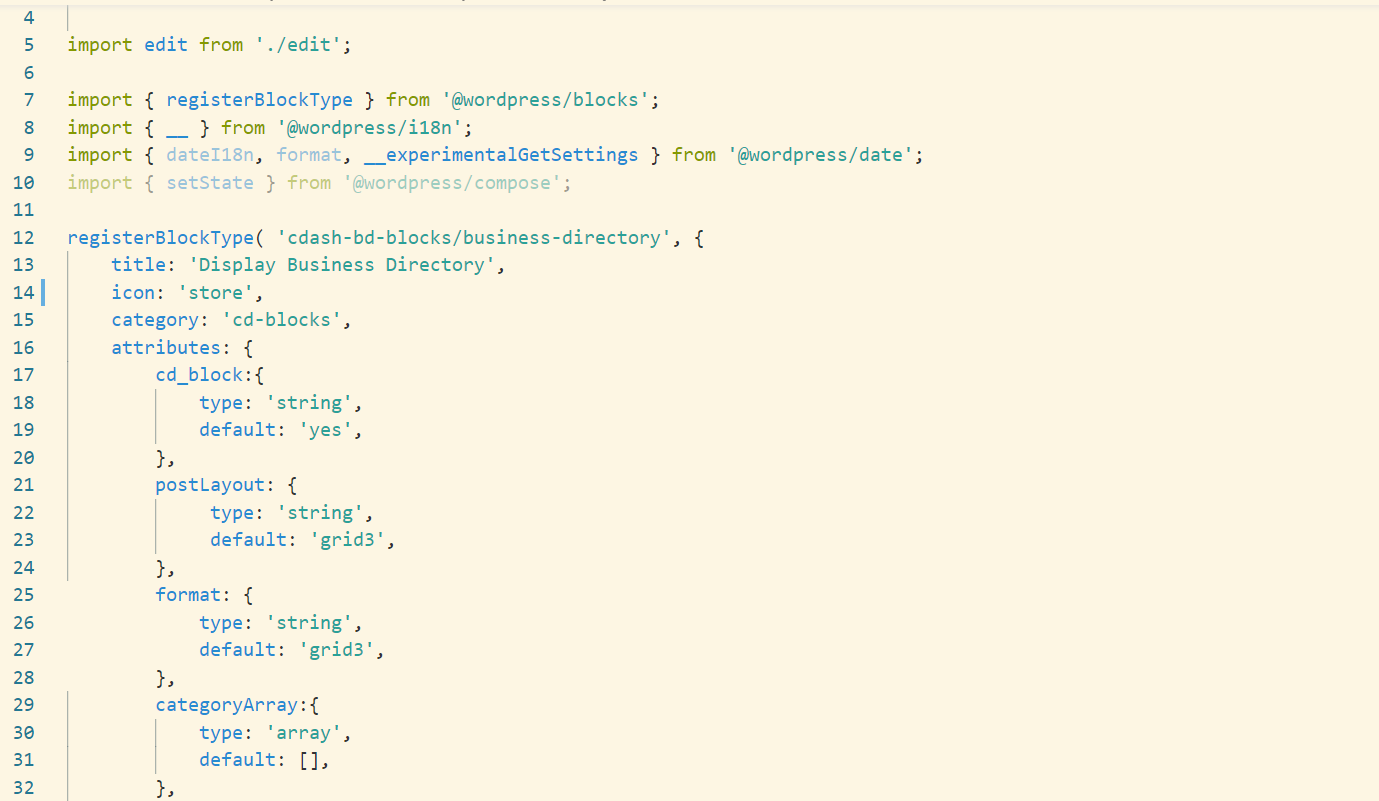
This is next part in the series of Converting Shortcodes to Gutenberg Blocks. Shortcodes have been part of WordPress for a long time. As the new block editor is gaining users and popularity, converting these shortcodes to blocks will be helpful. Gutenberg blocks are not only useful for creating custom page layouts, but also make […]

WordPress 5.5 released on August 11th, features a few big updates for the block editor. The editor interface has some noticeable changes. The block directory is now available to install individual blocks with a single click along with the block patterns which provide a few layout options. Editor Interface The block editor interface has been […]

Building responsive layouts using CSS Grid and Flexbox is easy. Few lines of CSS and the columns resize nicely based on the width of the page. CSS Grid or Flexbox takes care of resizing and the columns nicely stack as needed in smaller view ports. We can style these columns using media queries for different […]