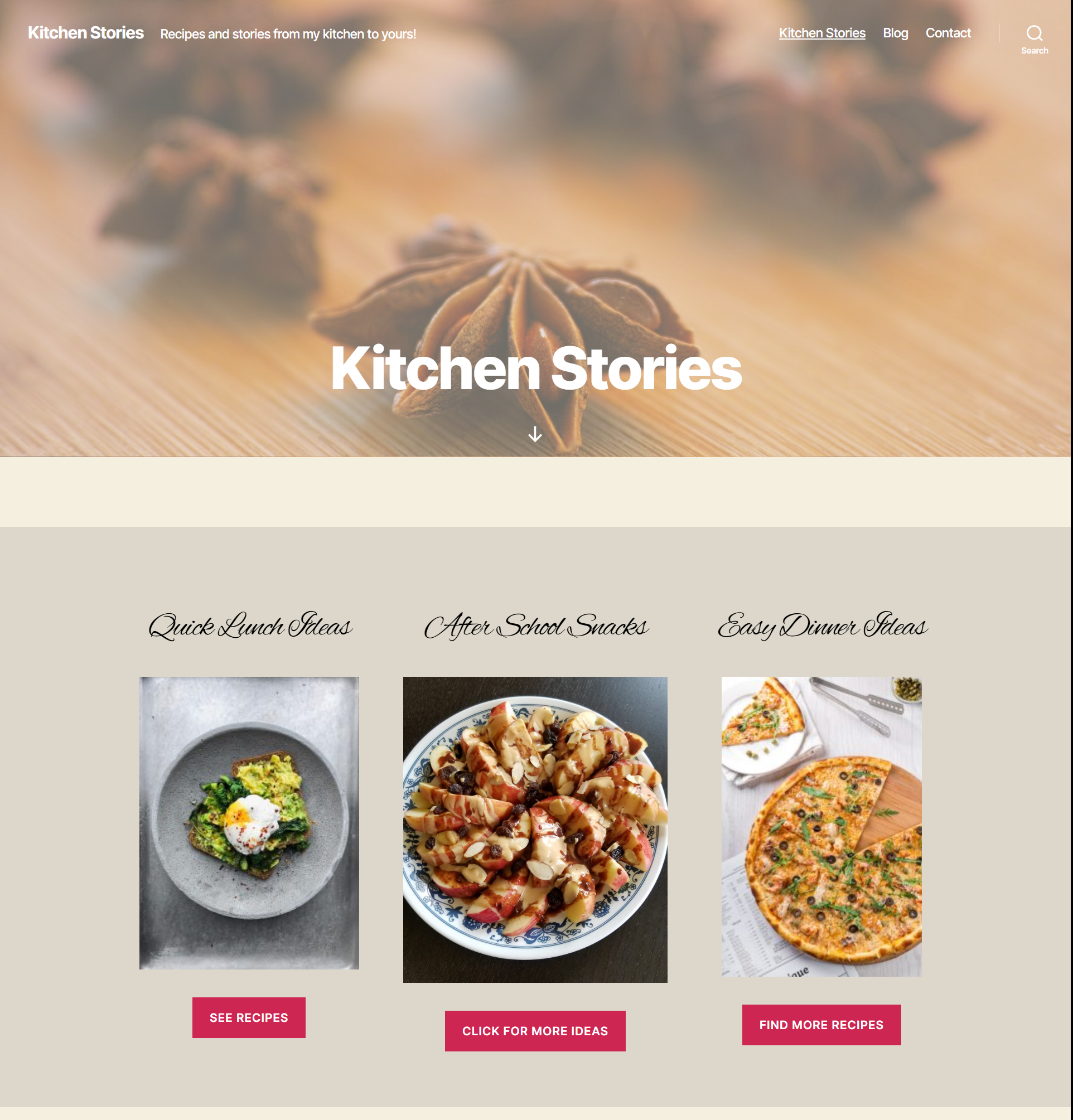
This food blog home page layout is a simple layout that works well for the home page of a food blog. This has been put together using the TwentyTwenty theme and the block editor. TwentyTwenty is the default WordPress theme and has awesome support for the block editor. The layout has multiple blocks that include […]